PREMIERE PAGE
Avant de commencer
Votre site se composera sans doute des fichiers suivants :

- *.htm ou *.html : les fichiers HTML (les pages)
- *.js : des fonctions javascripts déportées
- *.php ou .php3 : des pages et/ou des scripts php
- *.asp : des pages et/ou des scripts asp
- *.inc : des inclusions
- *.jpeg, *.jpg, *..gif, *.png : des images
- tous les autres fichiers liés (vidéos, sons, pdf...)
De plus, votre site, coté serveur, se comporte comme n'importe quel groupe de fichiers. Il est alors important de réfléchir à une arborescence claire du site. Vous verrez vite, qu'il est indispensable d'être organisé dans le classement des fichiers du site, car plus le site est gros, et plus les intervenants sont nombreux, plus le besoin d'organisation est important.
Bien que le HTML ne soit pas sensible à la casse, il est important d'y faire attention. Etablissez une règle et tenez-y-vous.
Dans les noms de fichiers, n'utilisez que des lettres, des chiffres, le tiret ("-") et le tiret-bas ("_" underscore). Oubliez les caractères accentués, les espaces (" ") et tous les caractères spéciaux. Le premier caractère du nom de fichiers sera toujours une lettre (ni chiffre, ni tiret, ni underscore !).
REGLES DE NOMMAGES DES FICHIERS

Cahier des charges
La réalisation d'un site, la plupart du temps, commence avec un cahier des charges (ça devrait tout du moins !). Le (ou les) cahier(s) des charges est le document qui définit en tout point le site.
Il s'intéresse au contenu du site, au mode de traitement de l'information, à l'esthétique de l'ensemble, à la charte graphique, à l'homogénéité des pages, au mode de navigation, mais aussi au public visé, aux objectifs du site, au mode d'intégration des pages, aux technologies utilisées...
Vous trouverez ici un petit article sur le cahier des charges : http://www.joliespages.com/pages/cahier1.php
Le HTML : HyperText Markup Language
Le HTML est un langage de description. Une page HTML est une succession de balises et de texte. Les navigateurs interprètent les balises et affichent le texte. La version du HTML actuellement utilisé est le HTML 4, définit par le W3 Consortium (www.w3c.org). Néanmoins, il existe une version plus récente, qui prend le nom de XHTML 1.0. Le XHTML ne fait qu'imposer une syntaxe particulière pour HTML et ne définit pas de balise particulière.
LES REGLES DU HTML
Voici les 10 règles du HTML :
- Les fichiers doivent être enregistrés avec l'extension .html
- Respecter une régle de nommage de fichiers
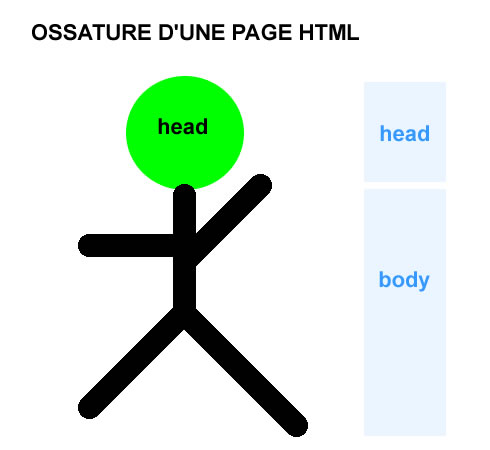
- Une page HTML commence toujours par HTML et comporte deux parties HEAD : des infos sur la page BODY : ce qui est destiné à être affiché
- Chaque mot HTML, va être minuscule !
- Chaque mot HTML doit être duppliqué et une indication de fin doit être précisé avec le symbole SLASH
- Tout ce qu'on va mettre ENTRE BODY (partie BODY) est destiné à apparaître.
- Pour ne pas que les mots HTML apparaissent comme du texte et s'affichent à l'écran je vais les enfermer entre CHEVRONS (< et >) pour être interpétrer comme étant bien du HTML
- Dans la partie HEAD, deux informations sont obligatoires : - un titre (title) - l'encodage (meta) -> pour éviter les problèmes d'accent (NORME utf-8)
- toute balise ouvrée doit être fermée SAUF Si c'est une balise auto-fermante (dont le contenu sera forcément vide). Dans ce cas la, pas besoin de la fermer. (exemple : meta)
- il est d'usage de préciser dans quel langage on travaille avec le DOCTYPE (une sorte de commentaire) que l'on va trouver en tout premier dans mon document WEB.
UN peu de vocabulaire :
Il est important de savoir ce que sont :
- le nom d'une balise
- une balise ouvrante
- une balise fermante
- un élément HTML
LES TYPES DE TEXTES
Il existe principalement 5 Types de texte :
- LES TITRES
- LES PARAGRAPHES
- LES LISTES
- lES LIENS
- lES IMAGES
- LES TABLEAUX
- LES FORMULAIRES
La syntaxe
Une balise (ou marqueur, ou tag) est délimitée par des chevrons (< >), de cette manière :<balise> texte </balise>
La balise s'ouvre, et se referme (présence d'un slash).
Certaines balises acceptent des attributs :
<balise attribut="valeur" attribut2="valeur2"> texte </balise>
Les attributs ne sont pas repris dans la balise fermante.
Premières balises
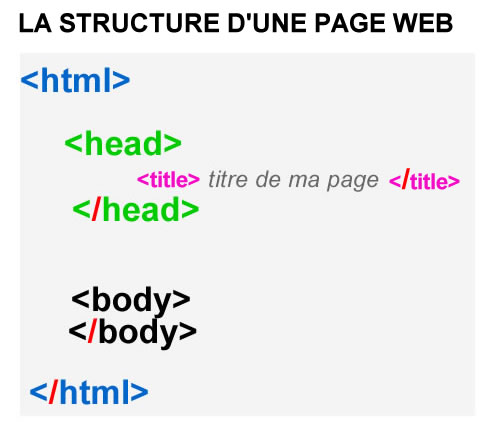
<html> <head> </head> <body> </body> </html>
Cette structure de page, est le minimum obligatoire pour notre page. Les balises <html> et </html> contiennent toujours les balises <head> et <body>. Elles spécifient aux navigateurs que le langage codé est du HTML.

Une page HTML se compose ensuite de 2 parties : l'entête et le corps de page.

L'entête
L'entête, signifiée par les balises <head>et </head>,
contient des informations globales pour la page, et ne contient jamais
d'éléments à afficher.
Dans l'entête, on trouve :
- le titre de la page : les balises <title></title> qui contiennent le nom de la fenêtre du navigateur,
- les balises méta, nécessaires au référencement et à la description de la page. (voir "balises complémentaires"),
- des liens sur des bibliothèques (feuilles de styles, fonctions javascripts),
- des scripts ou des styles internes...
Le corps de page
Le corps de la page est le contenu de la page.
Récapitulatif
| Balises | Utilisation |
|---|---|
| <html></html> | délimite un contenu HTML |
| <head></head> | Entête |
| <title></title> | Titre de la page (nom de la fenêtre du navigateur) |
| <meta charset="UTF-8"> | L'encodage |
| <body></body> | Contenu de la page |
IFOCOP | Cours de HTML | V2.7 © 2007/2008
francois.duarte@hotmail.fr
page